Let's Discuss
Enquire NowBUSINESS REQUIREMENT
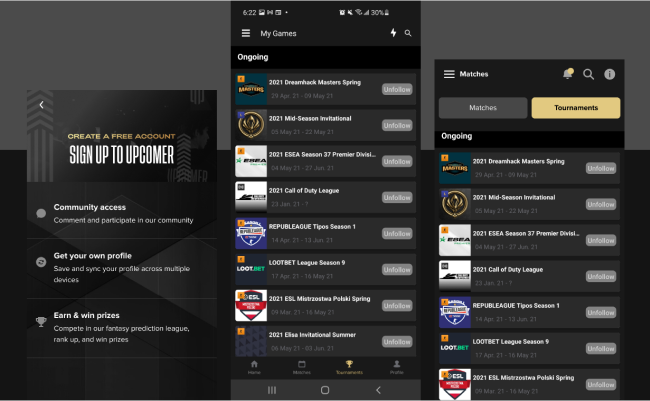
- As an esports application that focuses on community, it needs to provide users with options to interact with each other in real-time. Displays matches, scores, tournaments with sorting options for upcoming, ongoing, and completed series.
- Users should be given notifications on schedules, stats, and scores from each series, stage, and tournament.
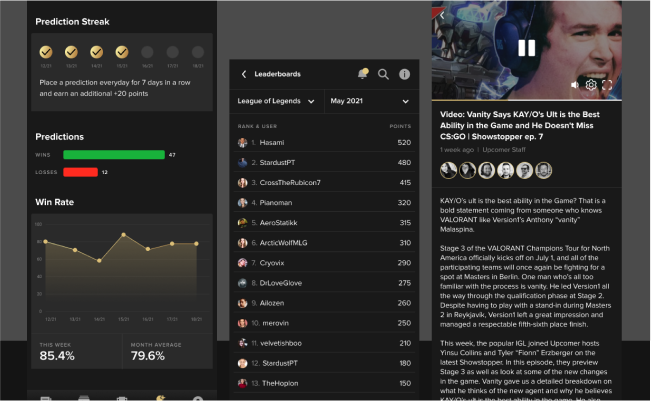
- Run a prediction league for users where they can vote on matches and earn reward points.
- Show highlights of a game, video on demands, and live matches from streams across Youtube Twitch embedded inside the application.
- Add real-time chat, threaded comments, and reply system so that users can interact with each other.
- There should be ESports based visualizations for 14+ games and tournaments played. Visualize stages and substages of a tournament with common esports visualizations like Brackets and Standings.
- Allows users to save their preferences for players, teams, games and customize their feed according to these preferences. Search among players, games, teams, tournaments and view their information.
- View news articles accumulated from around the web on the teams, players, tournaments.
- Allows user a central configuration to allow/block spoilers in games and enables reveal one by one.
- The application should be fast enough for users even in countries that have slow internet connections and budget devices where the client has a large enough user base.
SOLUTIONS
- 14+ games have different formats that need to be normalized across the application. Different tournaments may have different formats like Single Elimination, Double Elimination, and Round Robin which have to be handled differently. Visualizations have to take into account different variables like a match live status, qualified status for teams, match abandonment and display scores, and link to other matches taking users’ configuration for spoilers into account.
- Functionalities like chat and comments are real-time features and for an app attracting a number of users as the client, it has to be fast enough for use on days with large tournaments while remaining easy to use all around the year.
- The app lists information about teams, players, and tournaments, and all this information has to be made accessible to search engines, protecting user information.
- Across a remote team with changing members, it becomes very hard to address a common style guide to follow.
- When creating a Single Page Application with modern Javascript frameworks, maintaining SEO is hard as the Google Bot is known to be of two-pass for these frameworks. This introduces uncertainty into the calculation of time taken.
CHALLENGES
- For providing SEO capabilities and speeding up rendering on budget devices, it is important to have HTML on the page upfront, and server-side rendering can certainly help with that. However, server-side rendering React comes with its own complexities, and we have chosen a framework to abstract them away with Next.js.
- For maintaining the speed of rendering across devices, the site works with different patterns, like skeleton screens on the first load so that the user knows that the page is loading but at the same time gives the perception of where the content is going to be placed. Links to different pages are pre-rendered so that the previous page remains intractable even when loading data proceeds in the background.
- For overcoming the challenge of SEO, we have chosen to include titles for pages being loaded accurately and added social media headers for pages that are being shared using open graph APIs. To help with the URLs, instead of adding the complexity of slugs on the front end, we have created an express server for the front end that supplies the ID but abstracts it away for search engines and users.
- For maintaining consistency with a vast number of formats for teams, we have developed custom algorithms and selector helpers so that they can be sorted independently and supplied to the components.
- There was a substantial dearth of libraries that implement custom visualizations for ESports. The ones that were available were either too rigid to meet our requirements or did not match the data parameters that we had. We decided to create our own components for matching the design that the site has made and the time has certainly paid off in the visualizations for brackets and standings currently implemented, for they have live match indicators, qualified indicators, display scores, highlight winners all the while taking the preference of spoilers into account.
- When working with real-time features like chat or comments, the amount of data presented to the user and the amount of data that is present inside the browser becomes very important. With deep threading and customizations in features, comments were particularly in need of a format to reduce data in the browser. For implementing this we have worked with the windowing technique so that only the data shown to the user is present in the browser at that given time and scrolling would load data according to user action.
KEY TECHNOLOGIES
- NextJS
- ReactJS
- Styled Components
- Typescript