Let's Discuss
Enquire NowWhat is a Single Page Application?
Single Page Apps (SPAs) are the perfect choice for your business if you want to create engaging, unique, and seamless experiences for your users.
The most successful companies in today’s fast-paced, dynamic, and competitive digital age prove that customer focus is the only sustainable way to grow a business and offer seamless customer experiences.
This blog will walk you through all the aspects of a single-page application, its benefits, its pitfalls, and its much-needed business value. But before we go any further, it should be mentioned here that web applications are divided into two types according to the design pattern: single-page applications and multi-page applications.
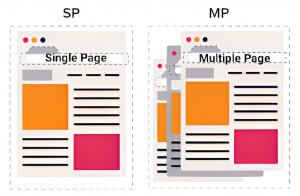
Let us first consider the difference between one-sided and multi-sided applications.
Multi-Page Application
Multi-page applications are traditional web applications in which new pages are requested from the server to be displayed when data is exchanged. The amount of content they carry is enormous. Therefore, they are usually multi-layered, with quite a few links and a complex user interface.
 Single Page Application
Single Page Application
A SPA application is a single page that continuously interacts with the user by dynamically rewriting the current page rather than loading entire new pages from a server. Trello, Facebook, Gmail, and Twitter are a few single-page app examples.
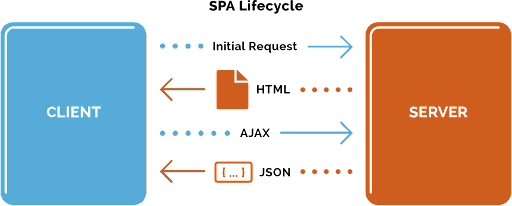
How SPA works
In SPA content of each new page is produced dynamically rather than by loading new HTML pages, using JavaScript’s ability to manipulate the DOM elements on the preexisting page itself. The user continues to interact with the page while new items are fetched or updated which can result in much faster interactions and reloading of content. Additionally, the HTML5 History API allows us to change the URL of the page without reloading the page, this allows us to create separate URLs for different views. Once the application is in the SPA, the application can dynamically pull the content from the server via AJAX or WebSockets requests. This enables the browser to keep the current page open while in the background it requests the server for additional information or new “pages” altogether. If you’ve ever started a search query and the results appeared halfway below the input form as you type, you’ve seen dynamic background queries update these DOM elements. In fact, server queries can keep looking for any type of data, in the form of JSON strings, payloads, or even HTML elements that are already ready to be rendered.

Advantages of a Single-Page Application
- SPA is fast as most of the resources (CSS + HTML + scripts) are loaded only once during the life of the application. Only the data is transferred from one side to the other. In the case of single-page applications, only the necessary part of the content is updated to refresh the whole page. This significantly increases the speed of the website. Throughout the entire lifespan of the application, most resources such as CSS or scripts, or HTML are loaded only once. It’s just data moving this way and that. Now, this can be seen as a great benefit if the webpage is taking more than 200 milliseconds to load as it can have a significant impact on the business and your sales.
- SPAs can be easily debugged with Chrome because you can monitor network operations, and examine page elements and the data associated with them. Compared to multi-page apps, debugging is easier here as single-page apps come with their own Chrome developer tools, you can monitor network operations, examine page elements, and review data associated with pages
- The development is streamlined and simplified. There is absolutely no need to write code to serve pages to the server. It’s a lot easier to get started with because you can usually start development from a file without using any server.
- A SPA can efficiently cache and use local data. SPA stores all of the data it receives after sending a request to a server. You can also work with this data offline in case the user currently has poor connectivity. All cached information activated in offline mode will be synchronized as soon as the internet connection is restored.
- Another important feature of a single-page application is that it can be used as the basis for creating a smartphone application. The backend code of a web solution can easily be reused in native mobile development.
Disadvantages of Single-Page Applications
- Some people think that SPAs offer reduced SEO optimization. For this reason, single-page applications work with JavaScript frameworks and download the data from the client side if necessary. The URL certainly does not change and the different pages do not have their unique URLs. It is difficult to optimize websites for search engines because most pages cannot be scanned by search bots. Recently, Google released a novel scheme to improve the SEO optimization of single-page applications. Google is currently indexing active pages. And to do this, developers need to ensure that JavaScript files can be indexed through Google while it is executing them in its crawler. The website must also use HTML5 mode in the URL layout.
- SPAs require a lot of web browser resources because the browser does most of the work of SPAs. Creating SPAs often requires users to use the latest browsers with support for some modern functionality.
- Compared to multi-sided applications, SPAs are more susceptible to cross-site scripting attacks. XSS makes it easier for hackers to insert client-side scripts into a web application. In addition, SPAs are more likely to expose sensitive data to all users.
- Single-page applications use JavaScript, so it can be difficult to track bugs. Users have to activate JavaScript in their web browser, otherwise, the application will not work. Additional problems arise with JavaScript because you need to make sure that there are no memory leaks. Since the application can run for a long time, hours at a time. (as opposed to MPA, which counts the life of a page in minutes), you need to make sure that your SPA is not consuming more memory than it needs. Otherwise, the pleasure of loading pages quickly will be ruined by slow memory that is not available on the user’s device.
When is it better to use the SPA?
The single-page application is ideal for creating dynamic platforms with small amounts of data. In addition, a single-page web application is perfect for future mobile application development.
It’s a great architecture for SaaS platforms, social networks, and closed communities where search engine optimization is not a concern. Some successful examples of single-page applications like Gmail and Google Maps perfectly show how SPAs can create successful products.

On the other hand, if a project calls for effective SEO, consider using a multi-page application. There are numerous use cases for single-page apps. You can do all the tasks a traditional multi-page application can do with a SPA; however, the opposite is not the case.
Single Page Application Examples
By now you should be familiar with most of the basics of a SPA: how the SPA works, the advantages and disadvantages of single-page applications, and their use cases. Here are some common examples of one-way web applications that you can use to identify yourself:
- Gmail: You can open, delete, compose, and even send unread emails.
- Grammarly: You can get information about a font, get grammar corrections, and do SEO checks.
- Google Maps: You can search for new places on the map, and change places.
You can do all of this without reloading the page, so it is a much better experience than having to reload the page.
Conclusion
Single-page applications are well suited for developing robust platforms with smaller amounts of data. In addition, a single-page application is perfect as a basis for future web and mobile application development. SPAs try to provide an exceptional user experience by trying to replicate a natural environment in the browser, with no reloading of the page, and no additional waiting time. This pattern is great for social media, SaaS platforms, and closed communities where search engine optimization is not a concern.
Have a project in mind that includes advanced tech? Contact us here.
Disclaimer: The opinions expressed in this article are those of the author(s) and do not necessarily reflect the positions of Dexlock.



