Let's Discuss
Enquire NowA headless content management system (CMS) separates website design and content storage, allowing for faster updates and more adaptability across different devices. This approach is gaining popularity, especially in e-commerce, as it simplifies development and offers better control over content.
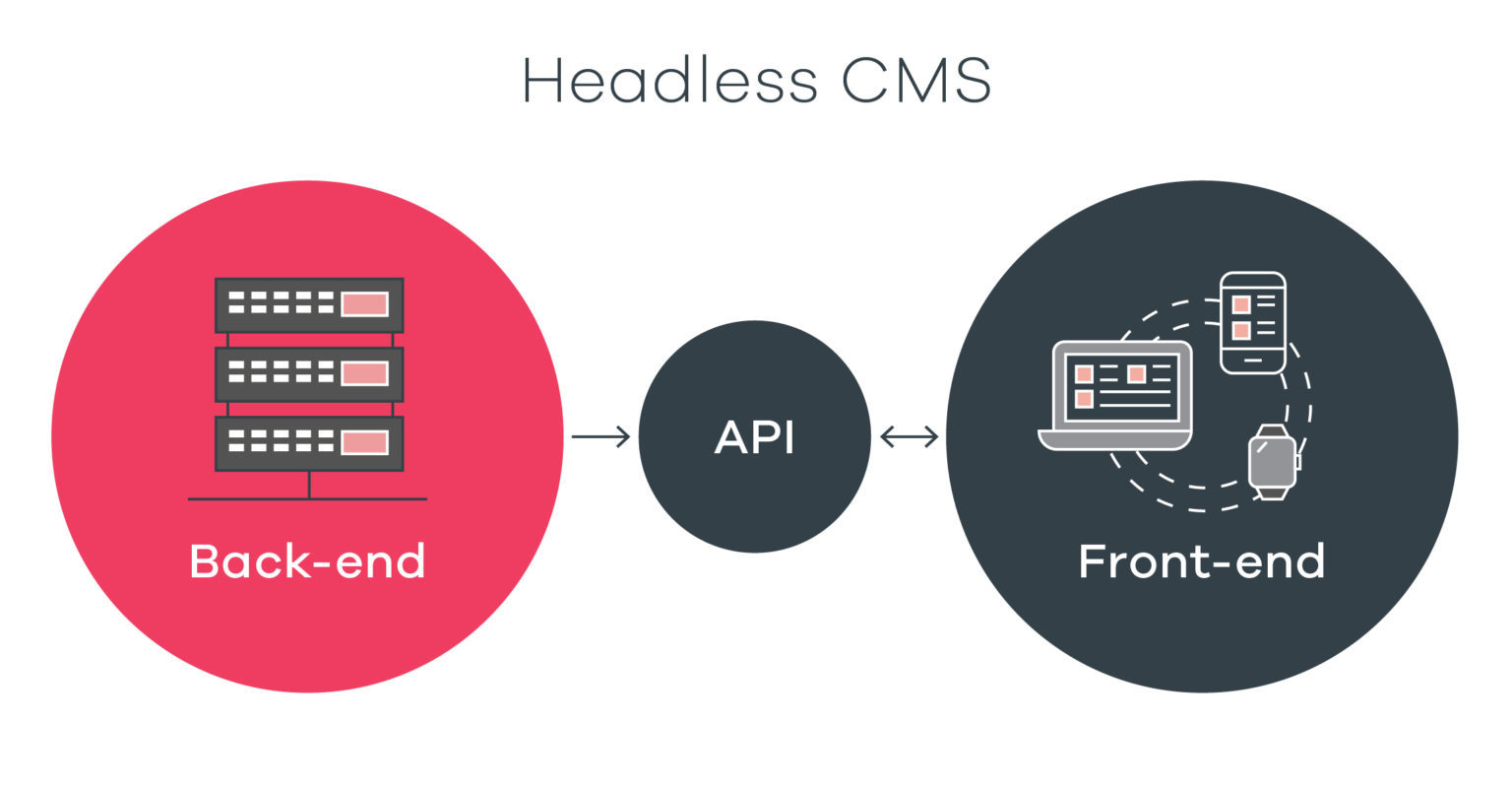
Front-end and back-end functions are separated in CMS using a headless architecture. Apps that are future-proof can explore new avenues with quicker deployment times and more freedom to introduce new features. These days, a variety of consumer devices share the same content source. For instance, we can currently view streaming content on our TVs, computers, and cellphones, and, who knows, maybe in the future, even receive notifications on our smartwatches.
Difference between Headless, Decoupled, and traditional CMS
When a CMS is decoupled, the backend and the frontend are divided into two distinct components; for instance, the frontend may be written in Java while the backend is written in React.
Both the frontend and backend processes are intertwined or locked by coupled or traditional CMS.
A frontend system or what we would refer to as a presentation layer are not present in a headless CMS. We are just considering the back end because it distributes content to various devices and allows them to decide how to publish the data. This behaviour is reactive.
Compared to traditional systems, headless architectures provide far greater flexibility from implementation until deployment. You can deploy newer, more prominent features while lowering the likelihood of experiencing substantial downtime when paired with microservices. For seamless presentation across many devices, content stored in a Headless CMS is provided via APIs.
By combining an architectural framework made up of JavaScript, APIs, and Markup, the workload distribution between the application server and the client side is reimagined. It makes sense that if more requests could be processed on the client end, the number of requests transmitted to the application server may greatly decrease. The advantages of doing this include a quicker web and improved security. There are however certain disadvantages to be aware of. In particular, new abilities are needed for creating content such as Markup. API calls may be necessary for websites with more complicated features (like user authentication), and in this scenario, an unreliable third-party API could render your website unusable.

Are Headless Experiences going to improve eCommerce platforms in the future?
The headless architectural strategy is advantageous to users, eCommerce vendors, and developers. Customers get a cohesive and consistent omnichannel experience. Owners of the content have full influence and can edit it without the requirement for coders to be heavily involved. Since developers will not have to bother about being tightly coupled to the backend CMS, developers save time. For their web assets, e-commerce retailers are left with a more cost-effective, scalable solution.
Is Headless Architecture going to become the new standard for web development?
We currently believe that more than 60% of businesses are using headless architecture, but there is still a learning curve as platforms adapt to meet the demand for more adaptable solutions. It is unquestionably the style to adopt.
How should you approach the transition from traditional CMS architectures to Headless CMS architectures?
First and foremost, it’s crucial to have the right team—one with both technical expertise and business acumen. Next, consider what the company needs: Do you have a variety of content channels? Do you really want a solution to make your application future-proof? Are you searching for more effective techniques to safeguard your application? Do you desire more freedom in the release of new features? If that’s so, Headless Architecture will probably be a fantastic choice. Which Headless CMS is right for an organization?
Each architecture has advantages and disadvantages. Before deciding which architecture is more suitable for your particular environment, first, analyse the context and list the advantages and disadvantages.
Headless architecture is a revolutionary concept. Consider the idea of sharing the same data and analytics while keeping the same degree of personalisation across channels. That’s thrilling!
Disclaimer: The opinions expressed in this article are those of the author(s) and do not necessarily reflect the positions of Dexlock.



