Let's Discuss
Enquire NowWeb applications are evolving dramatically in recent years and lots of techniques have evolved to help our applications to run faster, respond quickly, and render easily. With a wide variety of modern development techniques it’s easy to overlook all of the options. There are 4 methods of Data Fetching- CSR, SSR, SSG, ISR.
- SSG – Static Site Generation: It will run a special function to fetch data once when the page builds.
- SSR – Server Side Rendering: It will run a special function to fetch data from API on every page request from the server-side (before the page is loaded, that special function will run first, creating a delay. Only after that, it will serve the page).
- CSR – Client Side Rendering: This is the most usual type of data fetching using useEffect. It will fetch the data from the API on every single page request from the client-side (after the page is rendered, the function will run).
- ISR – Incremental Static Regeneration: It is a combination of SSG and SSR, where it is served statically, but at a certain time and with a certain condition that page will rebuild and fetch the info from the API again.
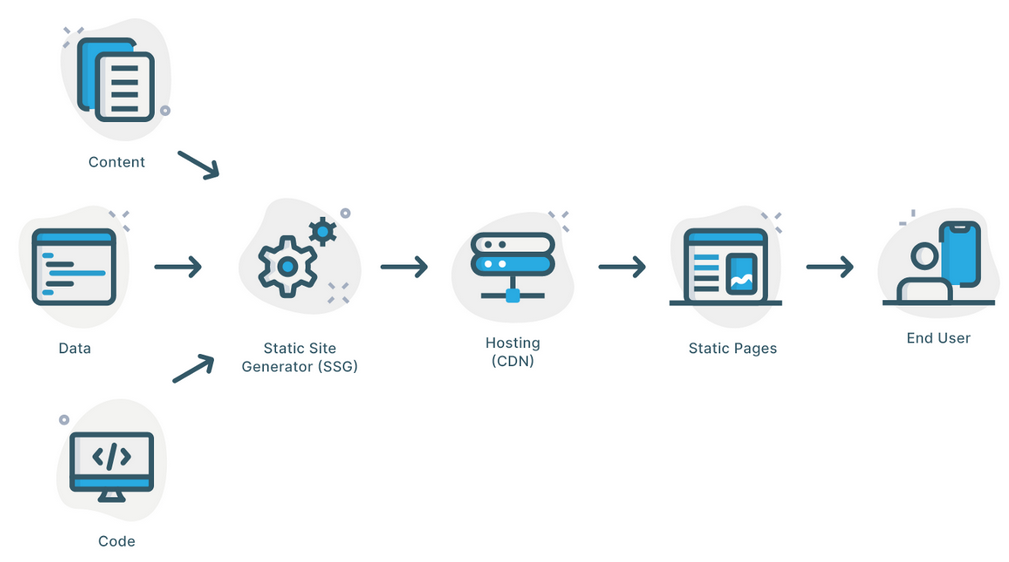
Static Site Generation (SSG)
A static site generation is the process of generating a full static HTML website based on a set of templates and raw data and thereby automates the task of coding individual HTML pages, getting them ready to serve to users beforehand.
In other words, SSG pre-renders all the pages of a website and serves them according to client’s requests.
Keys to Emphasize:
- getStaticProps function is the key indicator that a page is using Static Site Generation.
- Fetched during build time, the API will be hit only when the application is building.
- Data will not change because there is no further fetch.
Pros:
- Static sites are the fastest form of web pages as they are pre-rendered and ready to be served.
- Have great SEO because they pre-render the fetched content.
- Rendering happens at build time on the server, the result is then cached in CDN’s, thus improving the performance as rendering happens once and the result is stored closer to users (solving latency issues).
Cons:
- Low Data Integrity as it is only fetched during build time.
- Problematic for sites with many pages due to slow build time.
- The site to be rebuilt, tested and deployed on content updation.
- If content changes frequently, it may become stale as rendering happens only once. Hence, there is a need to trigger a rebuild inorder to update the content.
When to use SSG?
Even though SSG has a lot of benefits, you should use it only when the content of the website rarely changes, like a product showcase website. But for a site with any form of dynamic content, it’s not recommended.
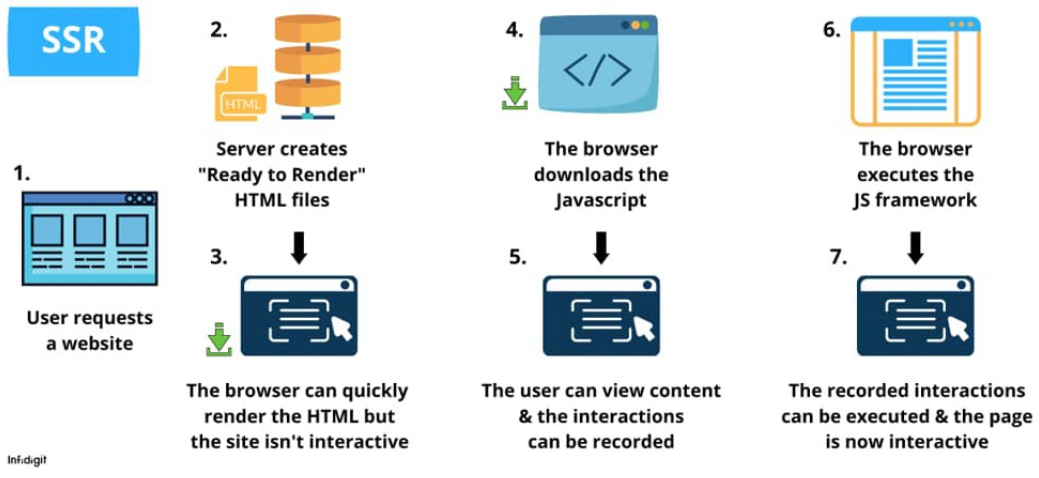
Static-Side Rendering (SSR)
In SSR, when a web page is requested, it’s rendered on the server. The server-side then sends the fully rendered page to the client. Finally, the client’s JavaScript bundle takes over and allows the SPA framework to operate.
Since the page is first rendered on the server and then sent to the client, it opens up the possibility of using dynamic data and still having great SEO.

Keys to Emphasize:
- getServerSideProps function is the key indicator that a page is using SSR.
- DELAY before render and no LOADING indicator: the data is fetched before rendering the page. There will be a slight delay where the API is being hit and then the page will be shown without a loading indicator.
- Data is fetched on every page request.
Pros:
- Quick Initial Access: the pages are immediately available to interact with for your users, even on slow Internet connections.
- High Data Integrity, as it fetches on every render.
- Have great SEO because they pre-render the fetched content.
- Great for static sites
Cons:
- If the pages have heavy/complex data, browsing from page to page is slower as here the app is rendered twice, once on the server and then on the client.
- Complex caching
- Requires a bigger and more powerful server to provide high-performance.
- High Latency: SSR sites tend to slow down in case of heavy traffic.
When to use SSR?
SSR is to be used when an application has a very simple UI with fewer pages/features and less dynamic data.
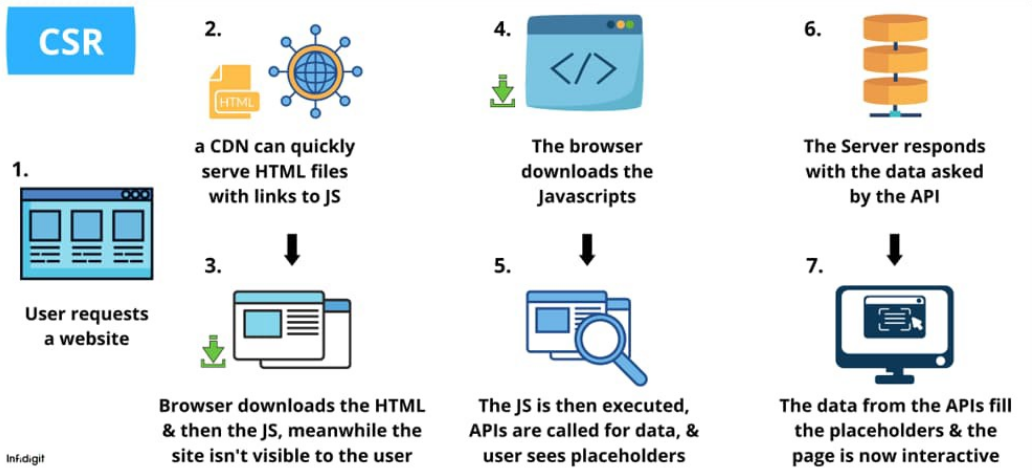
Client-Side Rendering (CSR)
It is the process of rendering pages directly in the browser using JavaScript. All logic, data fetching, templating and routing are handled on the client rather than the server. The server returns a blank HTML page and a JavaScript bundle that handles all logic.

Keys to Emphasize:
- useEffect function is the key indicator that a page is using Client-Side Rendering.
- LOADING indicator: As the data fetching runs after rendering the page, the data is not fetched instantly, hence showing a loading state.
- Data is fetched on every page request.
Pros:
- CSR can be used to create pages with dynamic content.
- It doesn’t drive up the server cost.
- Loading remaining pages after the initial load is fast.
- High Data Integrity, as it fetches on every render.
Cons:
- Slow initial load time causes poor performance.
- Not SEO Friendly because we don’t get any content until the page renders.
When to use CSR?
CSR is suitable for sites which don’t depend much on SEO. It can be used to create rich site interactions, render an application which has a very complex UI with many pages or large and dynamic data.
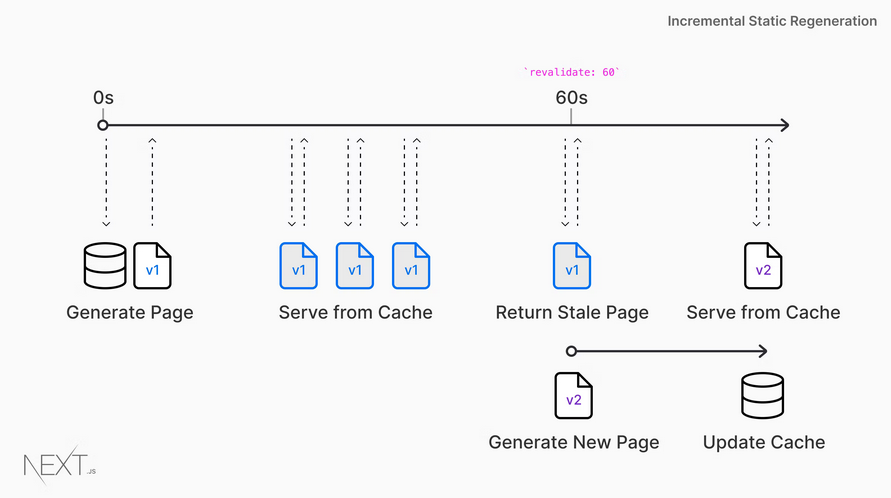
Incremental Static Regeneration (ISR)
ISR enables the use of static-generation on a per-page basis, without needing to rebuild the entire site. Also, the benefits of static sites can be retained while scaling to millions of pages.
ISR is very powerful as it combines the benefits of SSG and SSR and creates a more efficient and scalable solution.

Keys to Emphasize:
- A revalidation time is defined per-page.
- Any initial request will show the cached page.
- Data is updated in the CMS. Any requests to the page after the initial request and before the end of the revalidation time window will show the cached (hit) page.
- After the revalidation time window ends, the next request will show the cached (stale) page. A regeneration of the page is triggered in the background.
- On generation of the page, the cache will be invalidated and the updated page will be shown. If the background regeneration of the page fails, the old page will remain unaltered.
Pros:
- ISR is extremely fast due to page pre-rendering and caching.
- There is no need to re-deploy the site on content modification.
- SEO-friendly
Cons:
- Users may get stale data if they visit the site before the new update is made on content modification.
When to use SSG?
ISR should be used in sites where the content is dynamic but does NOT change frequently.
Eg: blogs/personal websites
Conclusion
The rendering method depends on the requirements and UX plan of the project. There is no need to even stick to only a single rendering method for an entire website, different methods can be used for different pages, eg: SSG for about and home pages, ISR for FAQ pages, and CSR for the actual web application.If you would like to know more about ISR and how we can help you regarding it, click here.
Disclaimer: The opinions expressed in this article are those of the author(s) and do not necessarily reflect the positions of Dexlock.



