Let's Discuss
Enquire NowAs you know, smartphones are catching up with users’ lifestyles. Whether you book a taxi or look for a delicious restaurant near you, users will look for a solution on their mobile phones. To make things easier, there are many reasons people expect their mobile experience to be as good as the PC-based one, but most websites are failing.

According to Google, 53% of users will bounce off a web page that lasts more than 8 seconds. Still, it takes 15 seconds to load the average home page on your mobile phone.
Unless the customer feels they need to rush to buy, they can’t stand the hassle of waiting for the page to load while trying to complete the purchase selection and checkout process on their mobile phone.
This was one of the reasons why the idea for progressive web apps was proposed. Google introduced a new term in 2015 called Progressive Web Apps with the idea of providing a native experience for users who visit your website.
Progressive web app
Progressive Web Apps is an open-source initiative that leverages the latest web features to provide app-like functionality without the user having to download the app. It is reliable even on unreliable networks, responds quickly to user actions, and is of greater interest to users compared to responsive websites.
PWAs are dependent, occupy less storage space, and are updated like web pages, allowing users to see updated features such as Bluetooth, webcams, microphones, and other hardware.

Responsive Web App
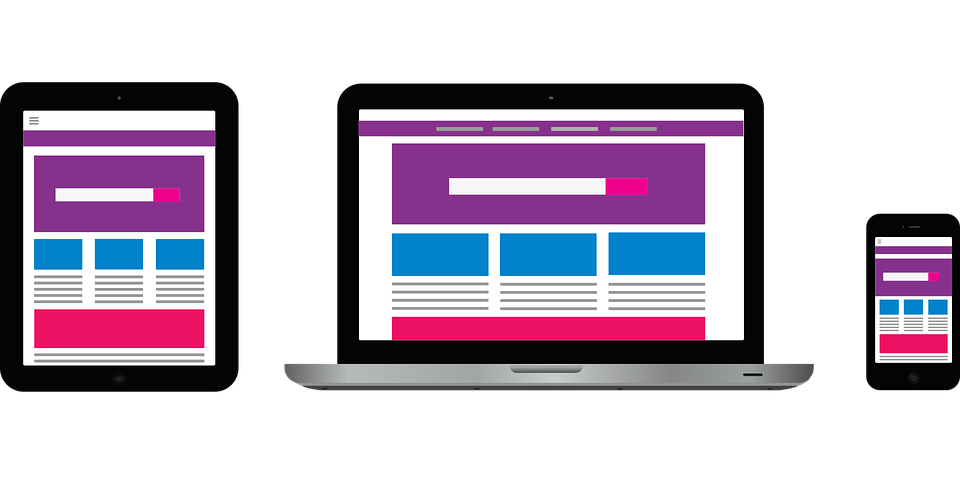
Responsive web apps are a comprehensive approach to improving the user experience across different devices. Since the launch of the iPhone in 2007, the number of devices that can display web pages has exploded.
Users are always looking for a better experience on their website, regardless of the type of device they are using or the type of network they are using, but they are expecting a better experience. Even if it is unrealistic, you need to set a specific strategy that meets the expectations of users. Responsive web represents a strategy that works well on the device and meets people’s expectations, but it’s not enough.

Differences between PWAs and responsive web apps
Responsive web apps have the same functionality as progressive web apps, except for the size of the website. So are you wondering how PWAs differ from responsive web apps? Aren’t they just websites? Yes or no, the answer is yes. PWAs open like URL-only websites. Websites are just the beginning of PWA, and what sets them apart from responsive web apps is their functionality. The deeper you dig into the functional layers of your progressive web app, the easier it will be to use native apps to distinguish between responsive web. PWAs are dynamic and can be personalized according to user needs. Push notifications, location-enabled options, camera access, and the ability to add a mobile experience to your home screen. As mentioned earlier, you don’t need to download the PWA. Google fully supports PWA, so you can access it from Google or add a home screen icon directly from Android. Take a look at PWA’s breakthrough features that improve responsive web apps
Push Notification
The main difference between PWA and responsive apps is push notifications. The web app displays a pop-up asking the user to subscribe to the notification. Users subscribe to receive push notifications. When the user signs up, they will be given a subscription ID. In this case, each user’s push notification is unique and PWA makes it feel like a native app. Lyft is a great example of how PWAs can leverage push notifications to maximize their potential. When you open a PWA, users are automatically prompted to enable push notifications, making it easier to share their driving experience.
Add to Home Screen
PWAs can be displayed on your mobile phone screen with just the home screen icon. Tap the icon to get the look and feel of the native app Android users get the home screen icon directly from the PWA, but iPhone users get this icon after using Safari’s Add to Home Screen feature. Adding to the icon on the home screen is like adding icing to the reason why the PWA quits like a native app, but it makes all the features of the backend framework and the website very attractive. It has connectivity to make it.
Adaptive – Unlike responsive web apps, PWA’s responsive design allows it to run on any type of device. It’s one of the most cost-effective options in Native Look, as you don’t have to develop separate coding for your platform (Android, iOS, Web).
Faster loading – PWA uses “App Shell”. It’s as fast as a real app because it’s cached on your smartphone the first time you load it and consists of code that you can run later.
The PWA can also run in offline mode because the content is already cached.
From the bottom up, many big companies like Flipkart, Lyft, Twitter, Starbucks and others are already adopting PWA. Responsive web apps are a thing of the past, but PWAs have all the features, including responsive web, and the possibilities of PWAs are endless. No one is the winner in the battle between progressive and responsive web apps. Both technologies have their strengths and weaknesses, and you need to decide which one suits your needs. If you want to provide a seamless mobile experience, you need to choose a progressive web app. If you want to increase the speed and uptime of most users’ websites, RWD may be a better choice.
Need help in building a web/mobile application? Let’s join hands. Connect with us here.
Disclaimer: The opinions expressed in this article are those of the author(s) and do not necessarily reflect the positions of Dexlock.



