Let's Discuss
Enquire NowPyScript is a programming framework that is used to run Python directly in the browser by embedding it within the HTML. It was developed by Peter Wang, Philipp Rudiger, and Fabio Pliger and was officially launched on April 30, 2022, at the Python US Conference (PyCon US 2022).
Key features of PyScript
- Allows us to use Python and its vast ecosystem of libraries (like numpy, pandas, scikit-learn) from within the browser without additional code.
- Users can decide which packages and files are available when running the code.
- We can use the most commonly used UI components directly, for example, buttons, containers, text boxes, etc.
- We do not have to worry about deploying the code as everything happens in the browser and hence, anyone can run it.
How does it work?
PyScript is built on Pyodide – a Python distribution (port of CPython) for the browser and Node.js based on WebAssembly. WebAssembly is the technology that makes it possible to write websites in Python. It uses a human-readable .wat text format language, which then gets converted to a binary .wasm format that browsers can run. Thanks to this, we can write code in any language, compile it to WebAssembly, and then run it in a web browser.
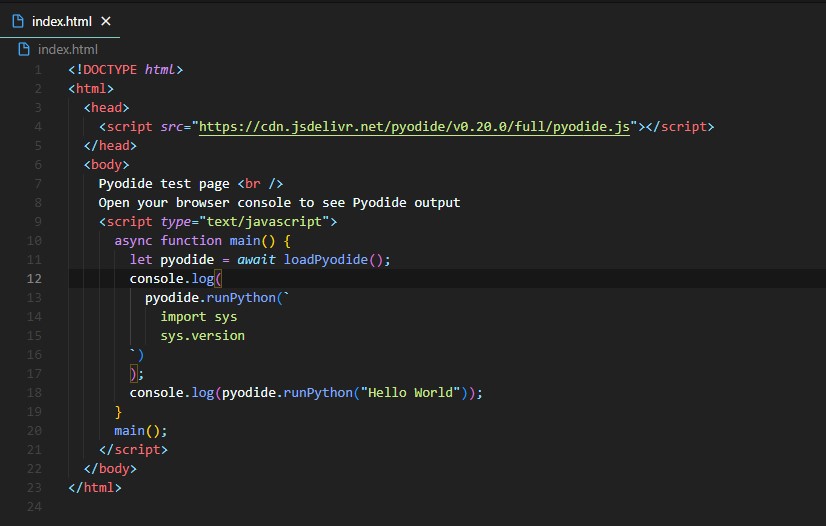
For example, a simple code using Pyodide would look as follows:

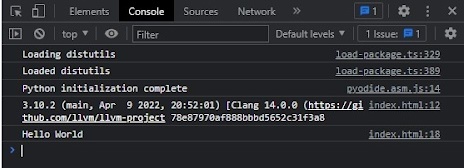
Output


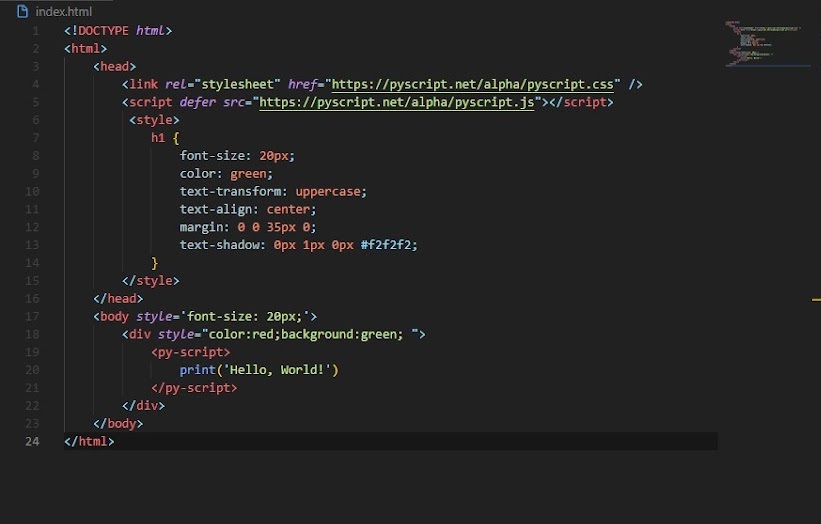
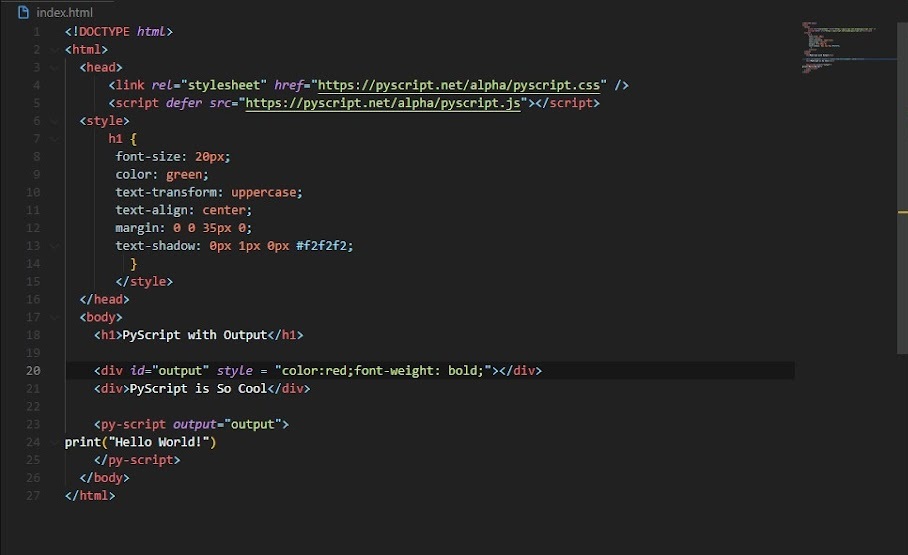
This has certain limitations. We still have to write JavaScript code that loads Pyodide and calls the runPython function to run the python code and the output can only be printed to the console not directly to the webpage. Pyscript uses a py-script tag or src to execute python code on a web page. This solves the problem of having to use more than one framework, package, or extension to get our code to work. This also allows us to use UI components like containers, buttons, and text boxes. So the previous code can be easily rewritten using PyScript by enclosing the Python in the <py-script> tag as shown:


As we can see, PyScript allows us to directly integrate Python code into the UI without any additional JavaScript.
- Getting started
Setting up PyScript is pretty simple. We just have to reference it with the HTML </script> tag, as we usually do with other Javascript libraries.

- Using Python in HTML templates — functions, classes, etc.
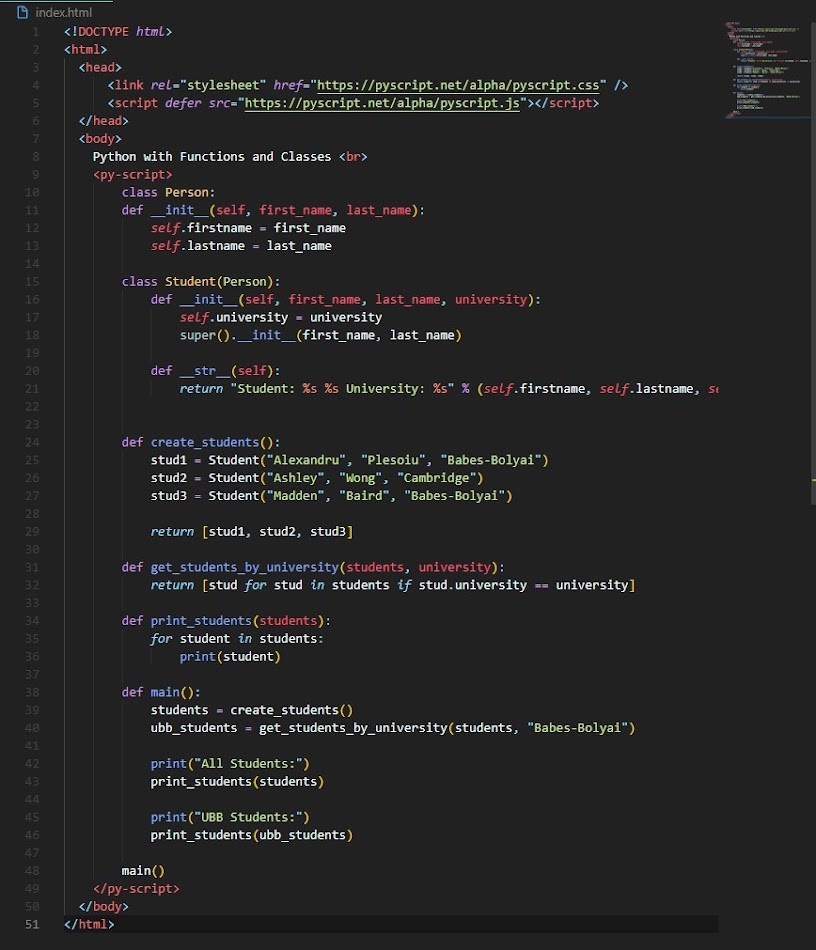
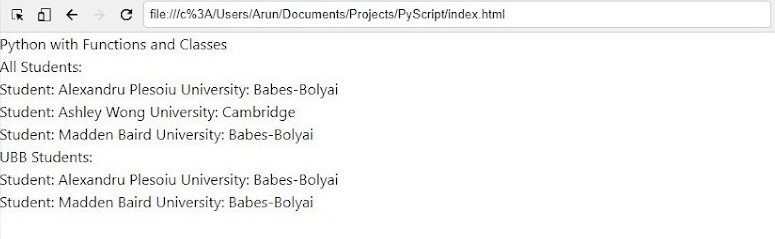
We can execute any Python code we want using PyScript including classes, functions, etc. Consider the following example.


This shows a simple python application that lets us create some students and filter them by University.
The Python code can also be written as a separate file. Such a Python file can be run directly in the browser by importing it just like JavaScript.

This makes the code easier to read and understand and also makes any modifications if required.
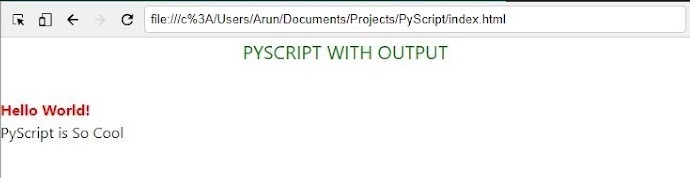
- Output Python code to HTML Tags
Another feature of PyScript is that it lets us output to any given HTML tag in the file by using the output property. This is useful because it lets us write our PyScript code anywhere, let’s say, for example, at the bottom of the page, and just output to any given tag by specifying the id property.


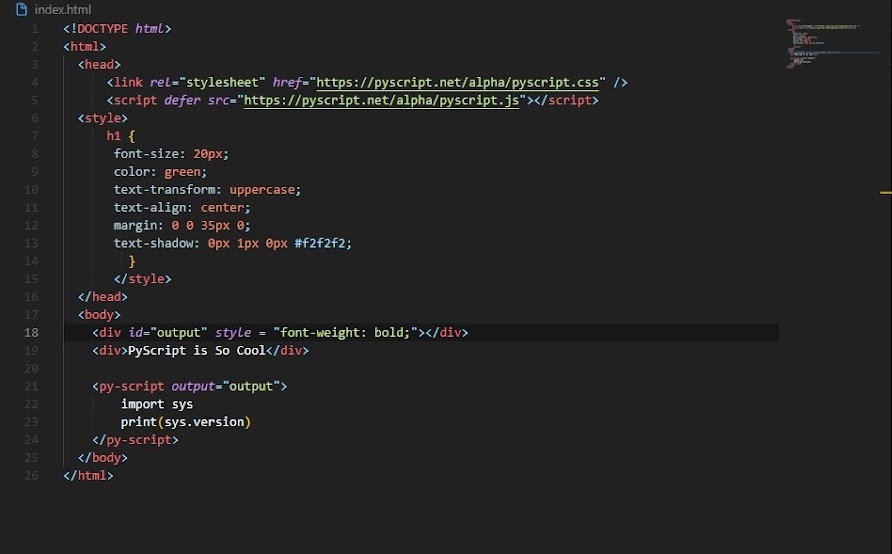
- Working with built-in Python libraries
To use the built-in python libraries, we just have to import them as we would usually do in python.


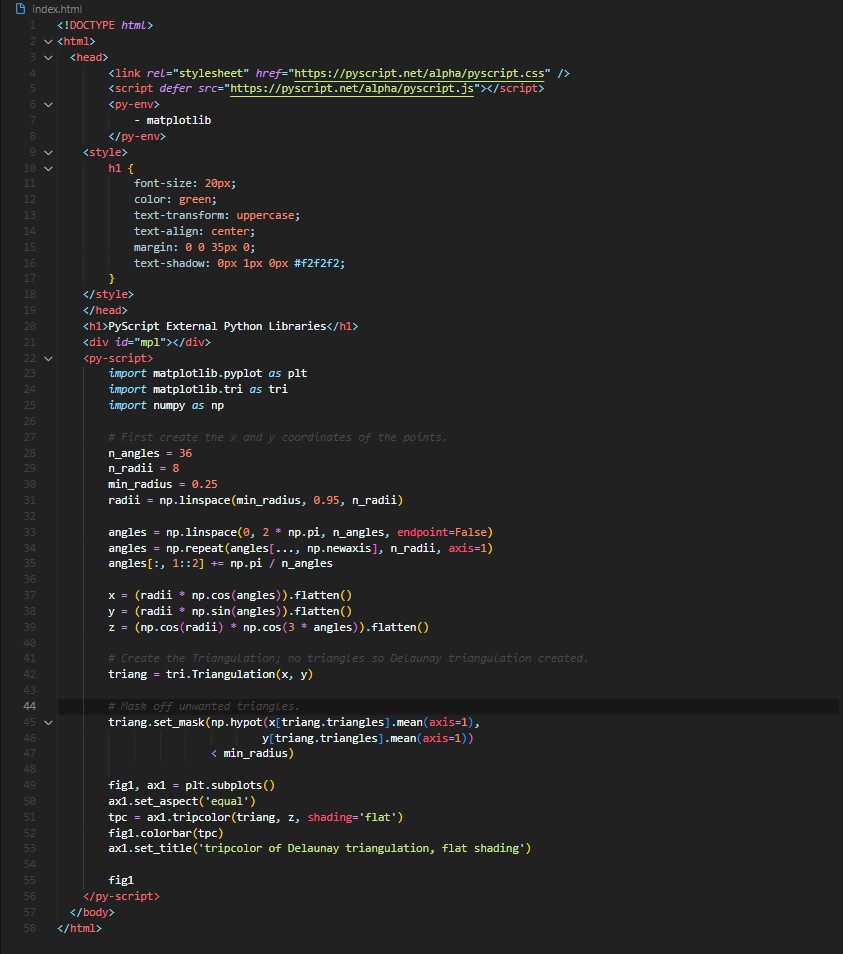
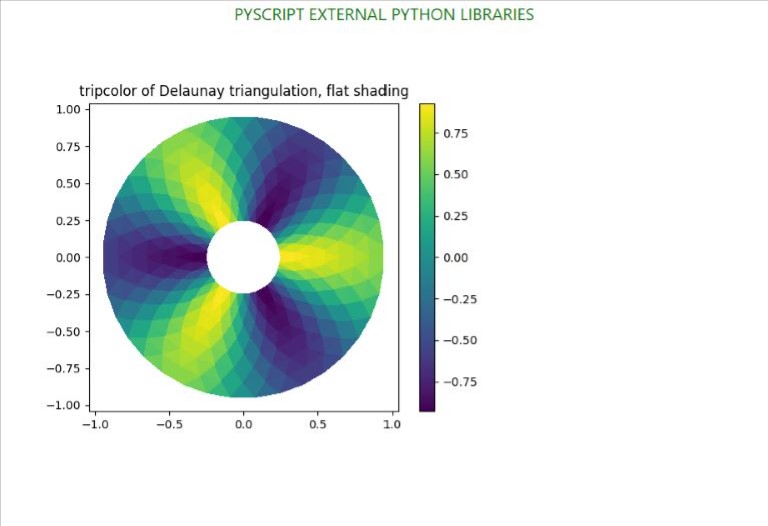
- Working with external Python libraries
Using external libraries is also very easy. We just have to define them using the <py-env> tag

Output

Currently, with PyScript we can only use the libraries that are supported by Pyodide. The entire list can be found at https://github.com/pyodide/pyodide/tree/main/packages
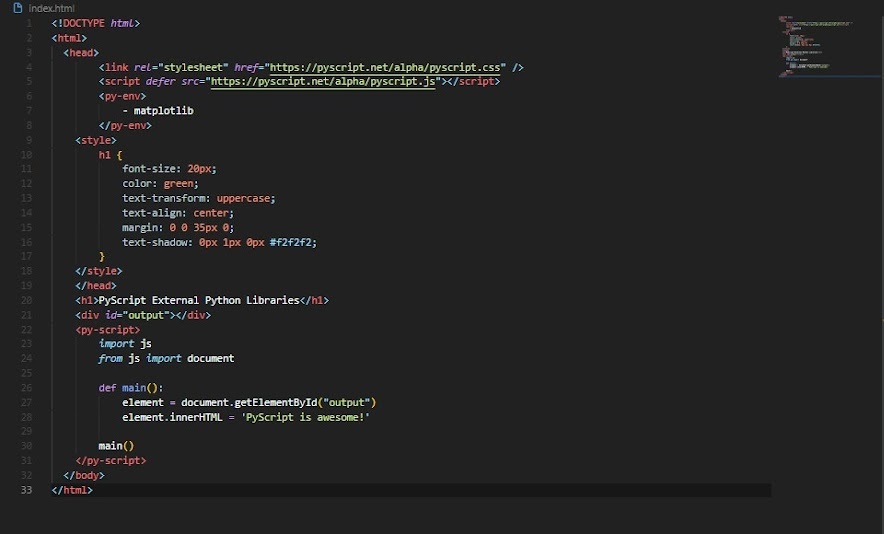
- Accessing the HTML DOM
PyScript also allows us to access the HTML DOM. We just use the document from the JS library.


Have a project in mind that includes expertise in PyScript? Contact us here.
Disclaimer: The opinions expressed in this article are those of the author(s) and do not necessarily reflect the positions of Dexlock.



