Let's Discuss
Enquire NowStorybook is an industry standard tool for building component-driven user interfaces. Allows you to develop, document, and test a structured UI. This is an important part of the front-end developer’s toolbox.
The 6.4 Release of Storybook saw the introduction of Interaction Testing, that integrates a play button that will execute when the story is loaded and allows us to do a wide variety of new stuff right in the browser, unlike other methods like running a clunky QA suite or duplicating test cases.
The new version lets you write interaction tests inside the story. You run the tests by simply saving the storybook.
But first of all what is a story? A story is basically just like tests but for UI, they represent how your components are supposed to render when passed static inputs like props and context. In Component Story Format’s play function, we can unlock the new interaction testing. In reality the play button is a piece of code that is executed after the story has been rendered.
What’s the biggest difference you might ask, well because Interaction Tests run in a real browser and is completely isolated from the back end, bugs in other parts of the stack won’t trigger false positives. Another major advantage is speed, since the tests are happening completely oblivious to the back end on the client side, the tests run as fast as Javascript execution, that’s as fast as you can possibly get.
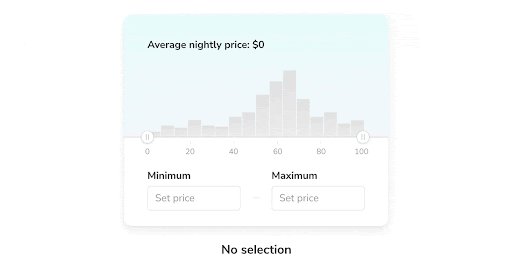
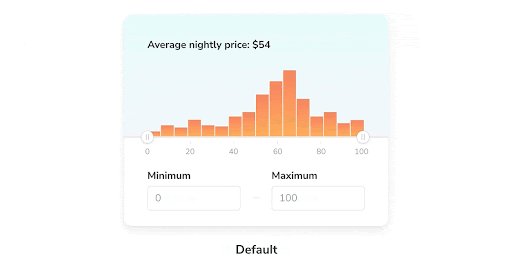
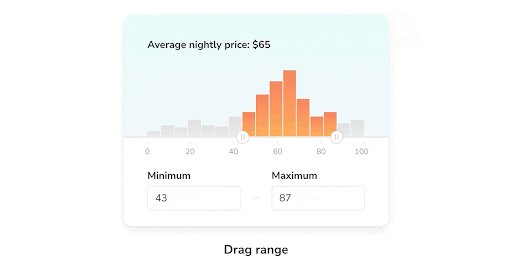
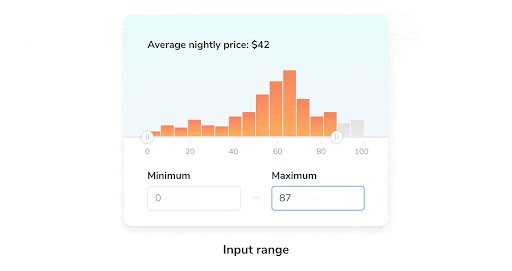
Consider the example of RangeSlider component with 4 stories.You input prices or drag handles and it changes the average price, thus you can check it works correctly.That’s where the play function shines.

During rendering of the story the function executes the interactions and expectations. The results get visible right along your story simultaneously.
There are also different play functions bundled which allows us to change the internal structure of our component without having to go through all the hassle of simulating it in a terminal. The advantages are that not only does it immensely shorten the time taken to test our components but it also does it in a way which mirrors the end user’s actual real life usage. As you might have guessed, this can work highly in tandem with Chromatic, provided by the makers of storybook, which allows you to run visual regression tests for the different states of the interface. The simple tests will have the tests only running when we actually visit the Storybook page, but we can also automate the execution but that’s a story for another day.
So that’s a brief overview of the newly introduced Interaction Testing in Storybook, more resources and guides are available at https://www.storybook.js
If you have a project in mind that uses the latest tech, connect with us here.
Disclaimer: The opinions expressed in this article are those of the author(s) and do not necessarily reflect the positions of Dexlock.



