Let's Discuss
Enquire Now
Your JavaScript program will be executed in a runtime environment.. It defines which global objects your programs may access as well as how they operate. Bun, like Node or Deno, is a new JavaScript runtime. Before understanding the importance of Bun, let’s look into some significant JavaScript history.
JavaScript runtimes came into picture
JavaScript was designed to run solely in browsers, originally Netscape Navigator. However, developers came up with software that could read JavaScript code and make it able to run on the computer. This technology is called the JavaScript engine. At that time, there were three main engines that powered your preferred browsers:
- V8- Google Chrome
- SpiderMonkey- Mozilla Firefox
- JavaScriptCore- Apple Safari
Eventually, in 2009, Ryan Dahl, an American software engineer, began developing a tool that allows JavaScript to be executed outside of the browser, called the JavaScript runtime. They chose the JavaScript engine V8 to build it. Thus, Node.js is born. Many popular JavaScript standards, such as the Fetch API, ES modules, and others, did not exist when Node.js was built. Seeing the emergence of TypeScript and the robustness of web standards, Ryan Dahl designed Deno, a Node.js successor written in Rust. Deno brought faster performance, support of web standards, and first-class support of TypeScript and JSX.
What is Bun?

Former Stripe engineer Jared Sumner launched Bun in 2022. Bun is a JavaScript runtime written in the Zig programming language that supports web standards while also aiming for interoperability with Node.js APIs, allowing developers to move existing code quickly.
Bun, unlike Node.js and Deno, uses JavaScriptCore as its engine. As a result, the runtime is lightning fast while providing various quality-of-life features for JavaScript developers.
How much faster?
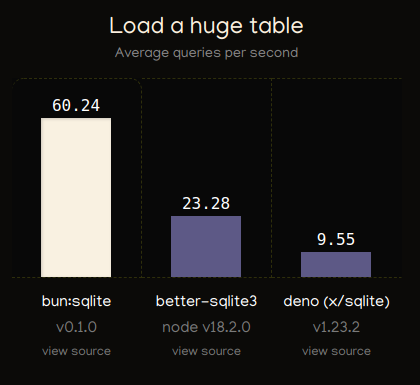
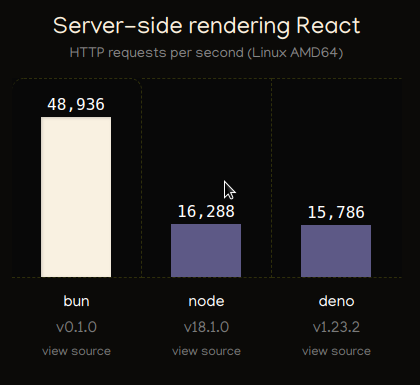
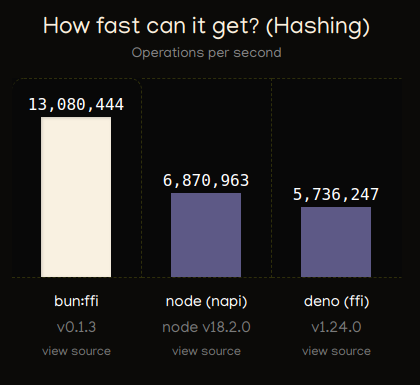
Regarding the speed of Bun, the creators have given benchmarks on the official site. It says that Bun is at least three times faster in,
- Server-side rendering react:

- Running database queries

- Executing native code with foreign functions

Why is Bun fast?
The different parts of Bun have different answers to this question, but one general theme: Zig’s low-level memory control and lack of hidden control flow make writing fast software considerably easier.
Getting started
To get started with Bun, we’ll need to install it first. The Bun documentation states that installation takes simply the following command:
curl https://bun.sh/install | bash
The HTTP server built by Bun is based on web standards such as Request and Response.
// http.js export default { port: 3000, fetch(request) { return new Response("Welcome to Bun!"); }, }; |
Run it with Bun:
bun run http.js
Then open http://localhost:3000 in your browser.
Bun CLI
bun run |
Package.json “scripts” are run by this same command that executes JavaScript and TypeScript files with Bun’s JavaScript runtime. Bun executes package.json scripts run 30 times quicker than npm run.
bun install
|
bun install is an npm-compatible package manager. You’ll be surprised at how much faster file copying may become. Replace yarn with bun install and get a 20x faster package install.
bun wiptest |
It’s a Jest-like test runner for JavaScript and TypeScript applications, built-in to Bun.
Conclusion
Bun, aside from being extremely quick, has several really good features that make many of the more tedious tasks, like writing files, maintaining basic databases, and utilizing environmental variables, very simple.
Bun is currently in its early stages of development, with many APIs and functionalities not yet implemented. However, what is now accessible is extremely impressive, so it is worth keeping up with.If you have any projects in mind regarding the above technology, contact us.
Disclaimer: The opinions expressed in this article are those of the author(s) and do not necessarily reflect the positions of Dexlock.



