Let's Discuss
Enquire NowIn react, state and props are crucial ideas. Properties, often known as props, are used to transfer data between React components. In React, component-to-component data flow is unidirectional (from parent to child only). Contrary to props, functional components cannot create or manage state internally without using hooks, although they can pass data with state.
When an application has a small number of components, state works well, but as the number of components increases, it gets more complicated to manage the shared states among them.
For illustration, think about adding items to a shopping cart on an online store or choosing music from a playlist in a music player. You must provide React with a means to detect changes so that it can re-render parts (or all) of the page’s components if your app is to be interactive. This is achieved by state management keeping track of each action the user makes.
Let’s dig up more on some of the state management libraries and their pros & drawbacks.
Redux

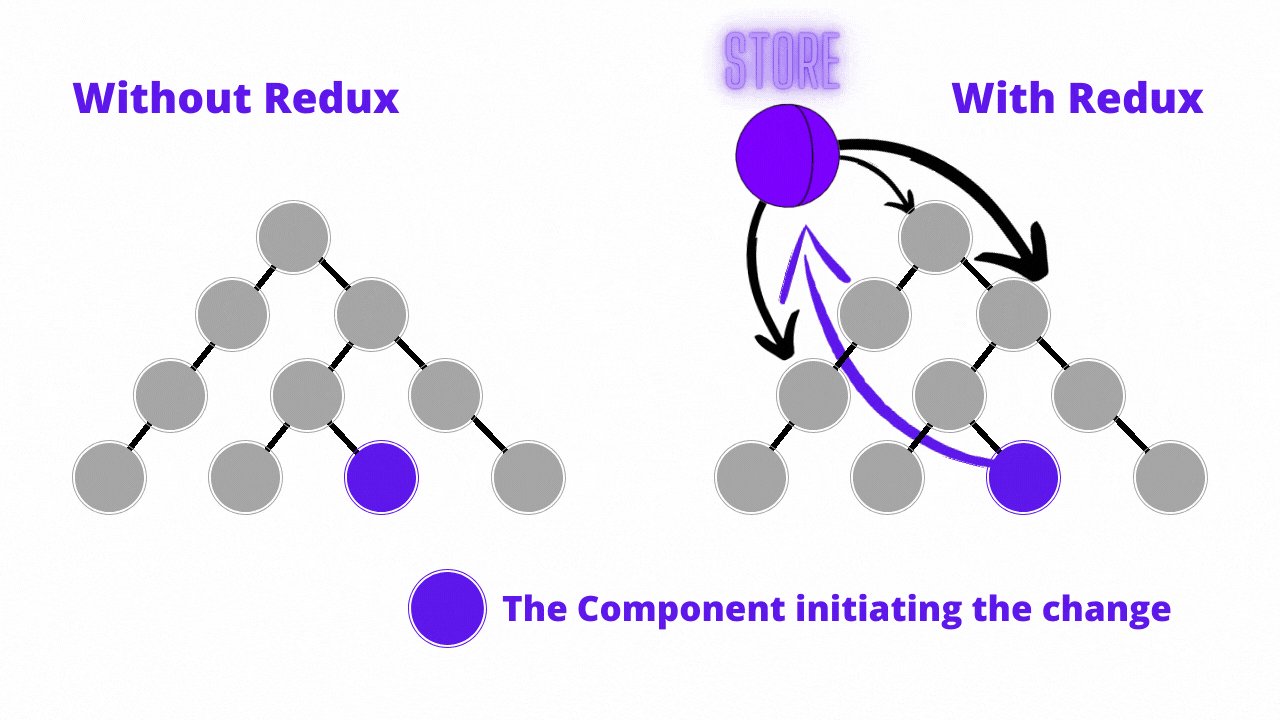
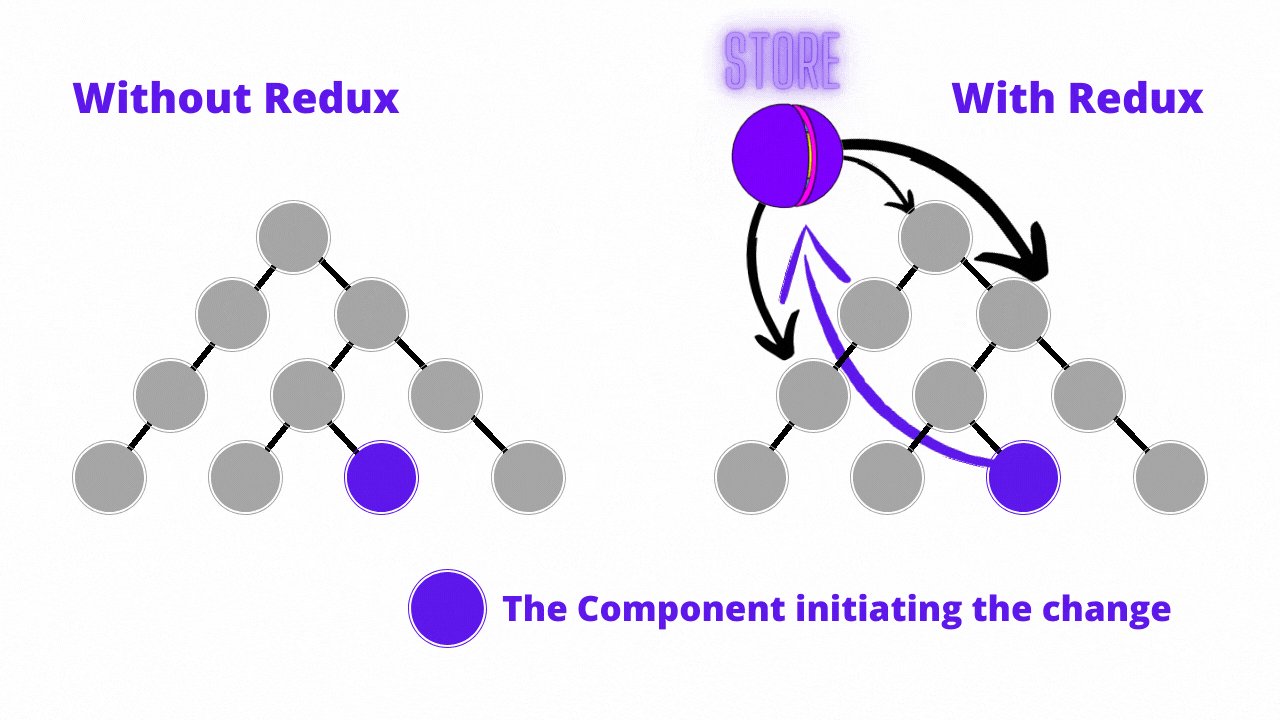
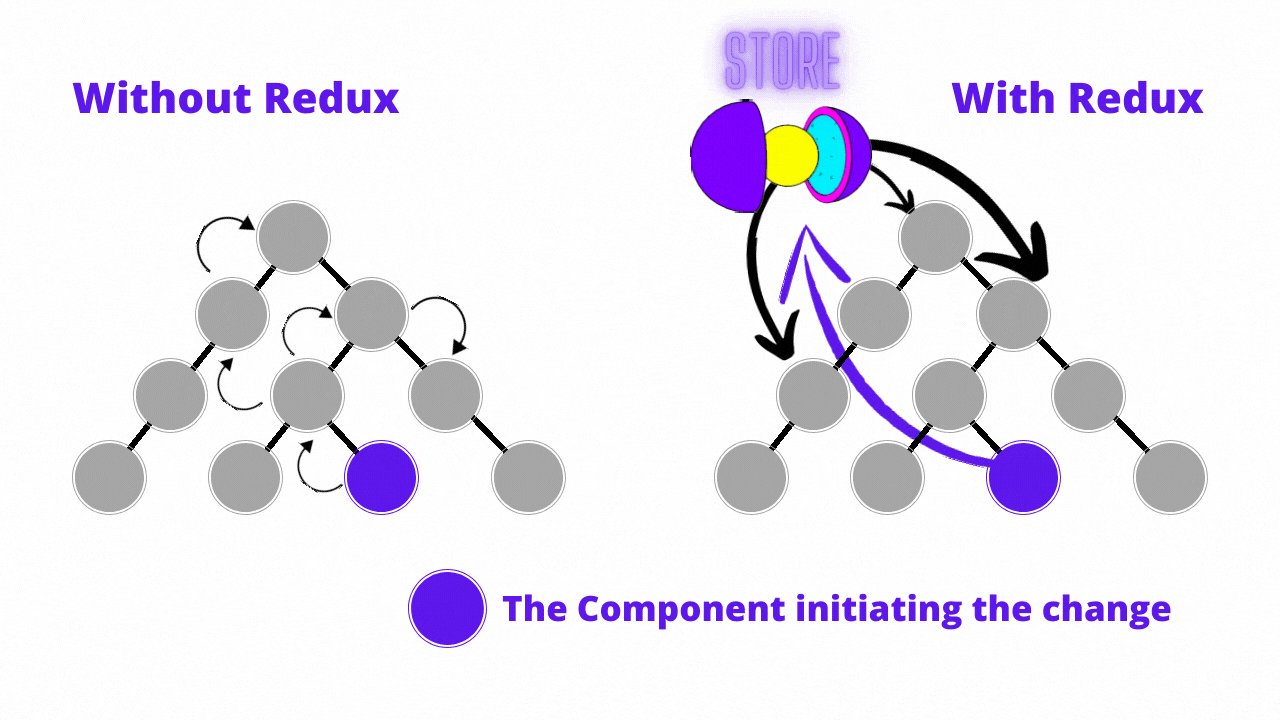
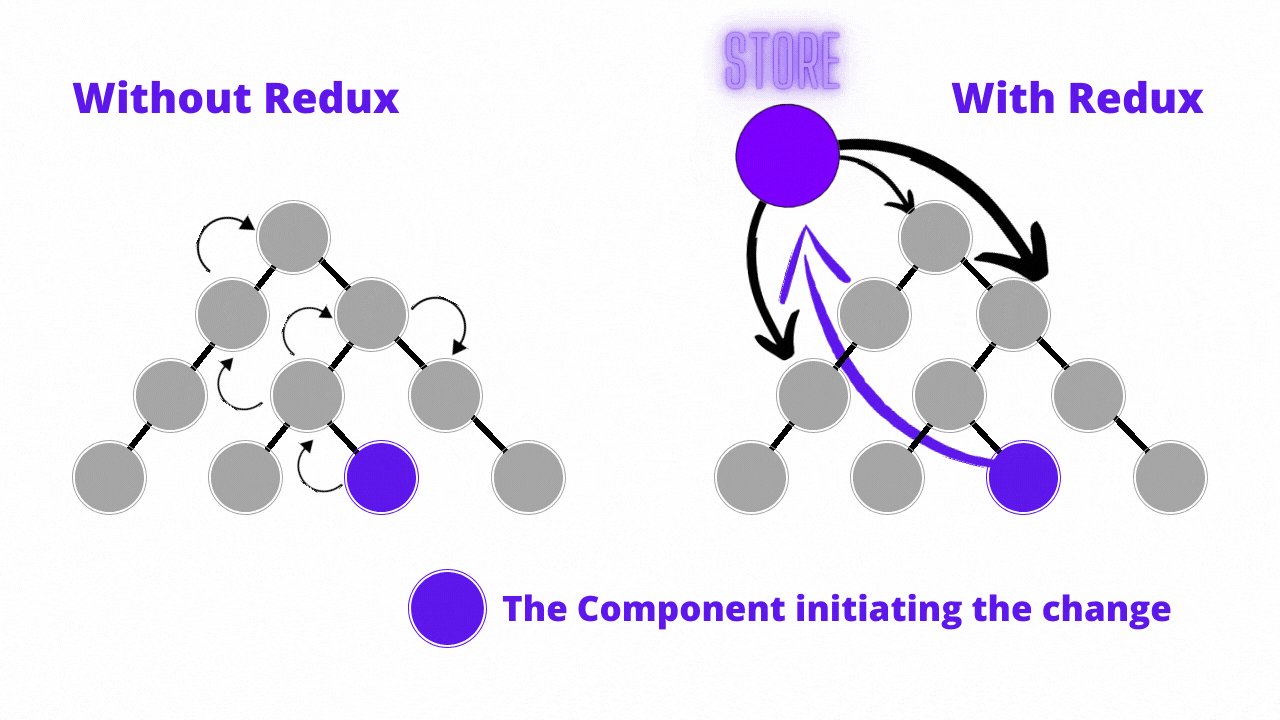
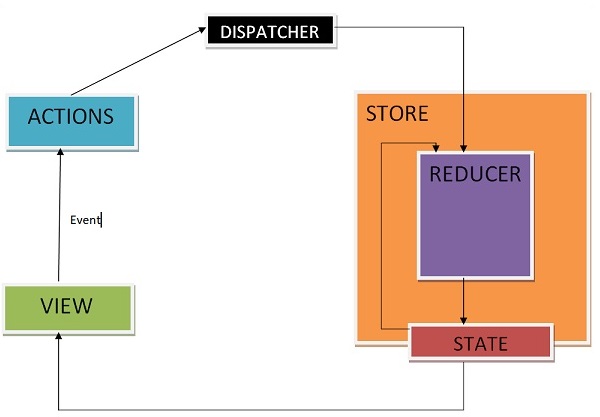
Image Source: https://www.ceos3c.com/web-development/redux-toolkit/
- The state describes the state of the application at a particular time.
- Based on the states, the UI is generated.
- The state is changed in response to an event (such a user clicking a button), taking into account what happened.
- Based on the new state, the UI is updated.

Image Source: https://www.tutorialspoint.com/redux/redux_data_flow.htm
- Action: An occurrence in the programme that serves as a description of an action
- Reducer: An event listener that manages events according to the type of action (or event) that was received.
- Store: The state of the Redux application.
- Dispatch: Calling the store initiates an event that updates the state. Send an action object to dispatch().
Pros
- increases a state’s predictability and is extremely maintainable
- It optimize re-rendering
- Redux enhances performance, facilitates debugging, is helpful for server-side rendering, and makes testing simple.
- The Redux Toolkit’s official library reduces boilerplate code.
- Small bundle size (around 3 kb for react-redux and redux).
- possesses a unique ecosystem of libraries for managing API calls, synchronising to localStorage, and a variety of other tasks.
Cons
- Design Restricted
- Lack of Encapsulation
- Use of Memory Too Much
- Growing Complexity
- Time-Consuming
- It can be difficult to write reducers when immutability is heavily relied upon (this is mitigated by adding the Immer library or using Redux Toolkit which includes Immer)
Recoil
 Image Source:https://blog.logrocket.com/simple-state-management-react-recoil/
Image Source:https://blog.logrocket.com/simple-state-management-react-recoil/
- With Recoil, you can build a data-flow diagram that shows how information moves from atoms (shared state) through selectors (pure functions) and finally to your React components.
- Atoms are the smallest units of a state to which components may subscribe.
- This state is changed by selectors either synchronously or asynchronously.
Pros
- less boilerplate text.
- easy to learn and comprehend.
- The data flow is easy to follow.
- Performance-oriented and more in line with React.
- Pure functions are used to do asynchronous data queries.
- Facebook uses it in several of its internal tools.
- operates both with and without React We can retrieve and update states with the aid of suspense hooks.
Cons
- Community resources and best practices are less developed at this newer library..
Mobx

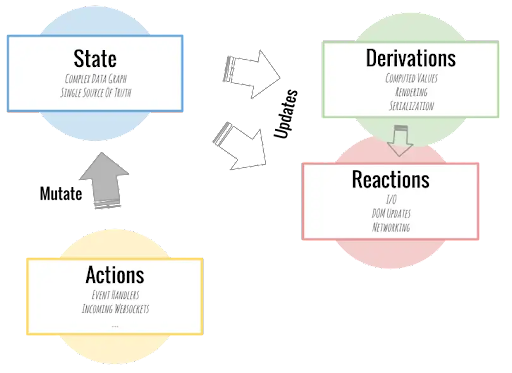
Image Source: https://yudhajitadhikary.medium.com/basic-concepts-and-implementation-of-mobx-632607e85854
- State: Data your application holds.
- Derivations: Anything that may be created solely from the state without further intervention
- User interface,
- modifications on the back end, like server changes..
MobX has two mains types of derivations:
-
- Computed values
- Reactions
- Actions: code that causes changes to an application state
Pros
- Minimal boilerplate.
- Always renders the minimal required components.
- Doesn’t require you to change your code.
- Easily composable.
- The view layer should not include logic.
- Isn’t limited to the global state.
- Doesn’t work well with immutability.
Cons
- Challenging debugging
- High degree of flexibility for storing, organizing, and processing data
- Challenging scaling that comes with a project’s expansion
Conclusion
In this article, I tried to cover some of the state management tools for React, how they play an essential role in React state management, pros and cons.
Have a project in mind that includes complex tech stacks? Lets collaborate! Connect with us here.
Disclaimer: The opinions expressed in this article are those of the author(s) and do not necessarily reflect the positions of Dexlock.



